T3 Stack Blog
A full-stack blog application built using the T3 Stack (Next.js, TypeScript, tRPC, Prisma, Tailwind CSS) to deliver a modern and efficient blogging experience.
Tue Feb 11 2025
T3 Stack
Next.js
TypeScript
tRPC
Prisma
Tailwind CSS
Material UI
Full-Stack Development

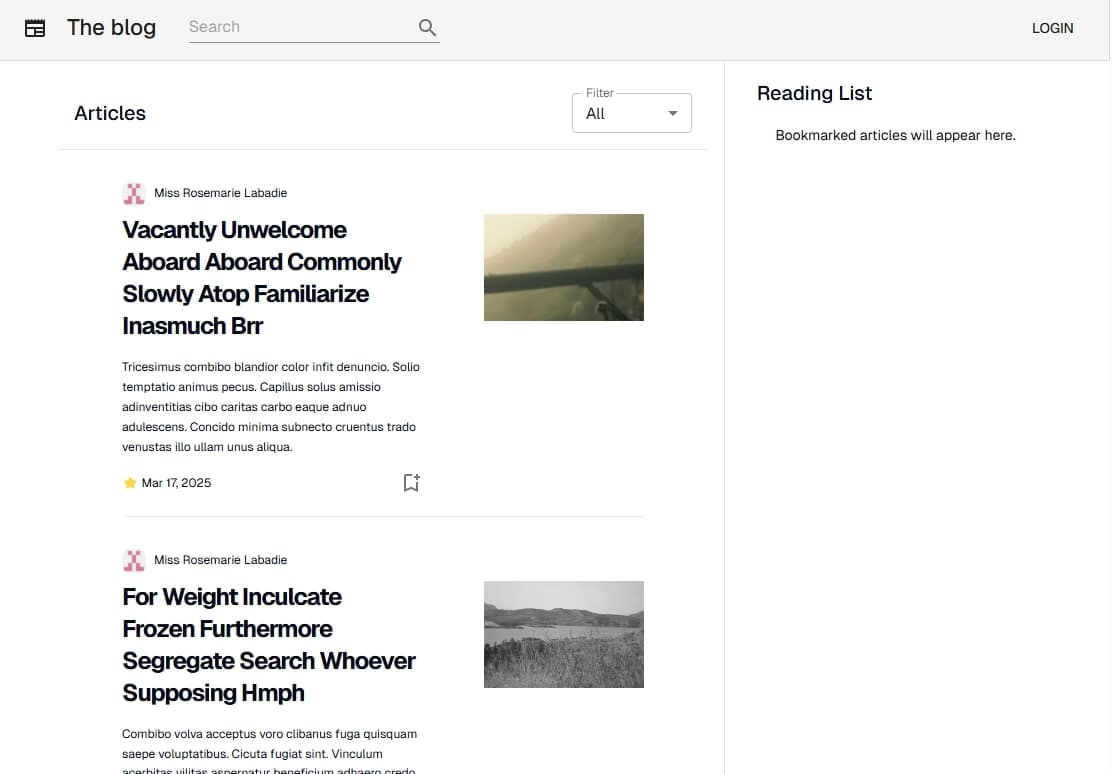
This blog application is built using the T3 Stack, combining the power of Next.js, TypeScript, tRPC, Prisma, Material UI, and Tailwind CSS to create a modern, full-stack blogging platform. It provides a seamless experience for both content creators and readers.
Features
- Post Management: Create, edit, and delete blog posts with ease.
- Rich Text Editor: Write posts with a rich text editor for better formatting.
- User Authentication: Secure user login and registration using Better Auth.
- Comment System: Allow readers to leave comments on posts.
- Responsive Design: Fully responsive and optimized for all devices.
- SEO Optimization: Built-in SEO features for better search engine visibility.
Tech Stack
- Frontend: Next.js for building a dynamic and server-side rendered React app.
- Backend: tRPC for type-safe API communication between the client and server.
- Database: Prisma ORM with a PostgreSQL database for managing blog data.
- Styling: Tailwind CSS for a clean and responsive design.
- Authentication: Better Auth for secure and customizable user authentication.
- Hosting: Deployed on Vercel for fast and scalable serverless hosting.
Implementation
Frontend
- Built with Next.js to leverage server-side rendering and static site generation for fast page loads and SEO optimization.
- Used tRPC to create a type-safe API layer, ensuring seamless communication between the client and server.
- Integrated Tailwind CSS for a modern and responsive UI.
Backend
- Prisma ORM is used to interact with a PostgreSQL database, providing a robust and efficient way to manage data.
- tRPC ensures type safety and eliminates the need for REST or GraphQL APIs.
- Authentication is handled using Better Auth, supporting multiple providers like Google and GitHub.
Deployment
- Deployed on Vercel, ensuring fast, serverless hosting with automatic scaling.
- Database hosted on a managed PostgreSQL service for reliability and performance.
How It Works
- Sign Up / Log In: Users sign up or log in using their credentials or third-party providers like Google.
- Create Posts: Authenticated users can create, edit, and delete blog posts.
- Read and Comment: Readers can browse posts and leave comments to engage with the content.
- Bookmark Posts: Users can bookmark their favorite posts for quick access later.
- SEO Optimization: Posts are optimized for search engines to increase visibility.
Challenges Faced
- Implementing tRPC for type-safe API communication.
- Managing database migrations and schema changes with Prisma.
- Designing a responsive and user-friendly interface with Tailwind CSS.
Future Enhancements
- Adding support for image uploads in blog posts.
- Implementing advanced analytics to track post performance.
- Introducing a tagging system for better content categorization.
- Enabling post scheduling for future publication.